
Autohaus Legat
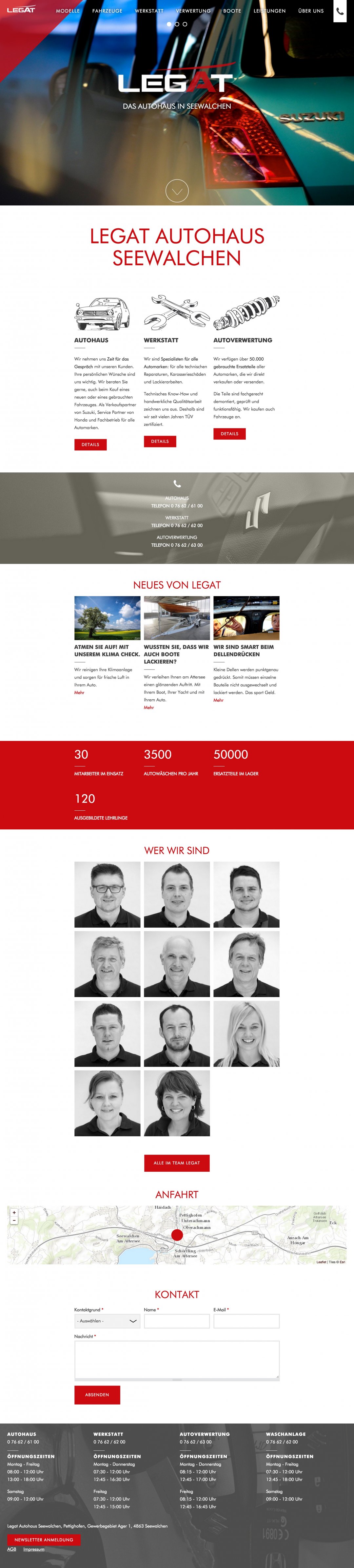
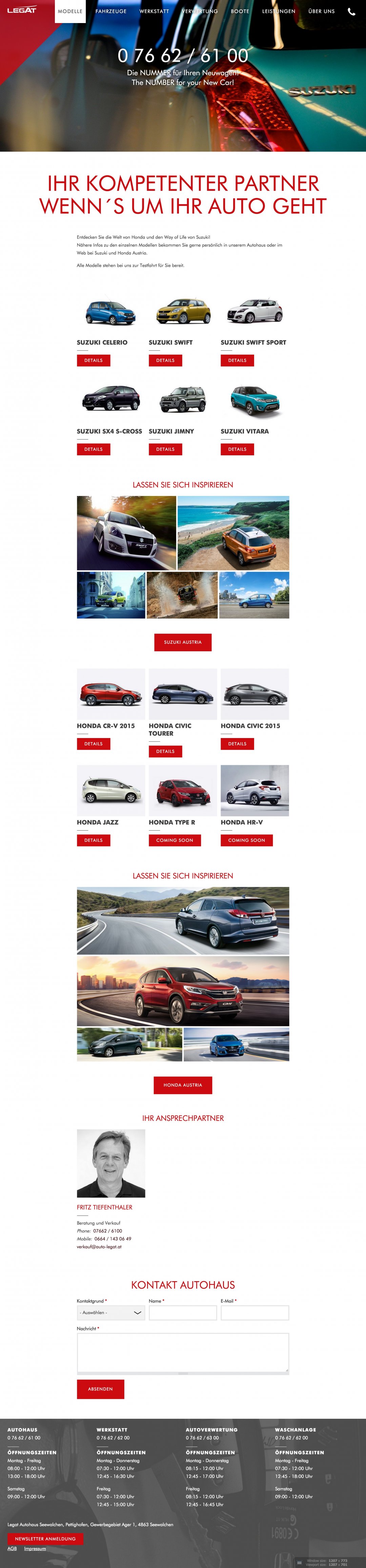
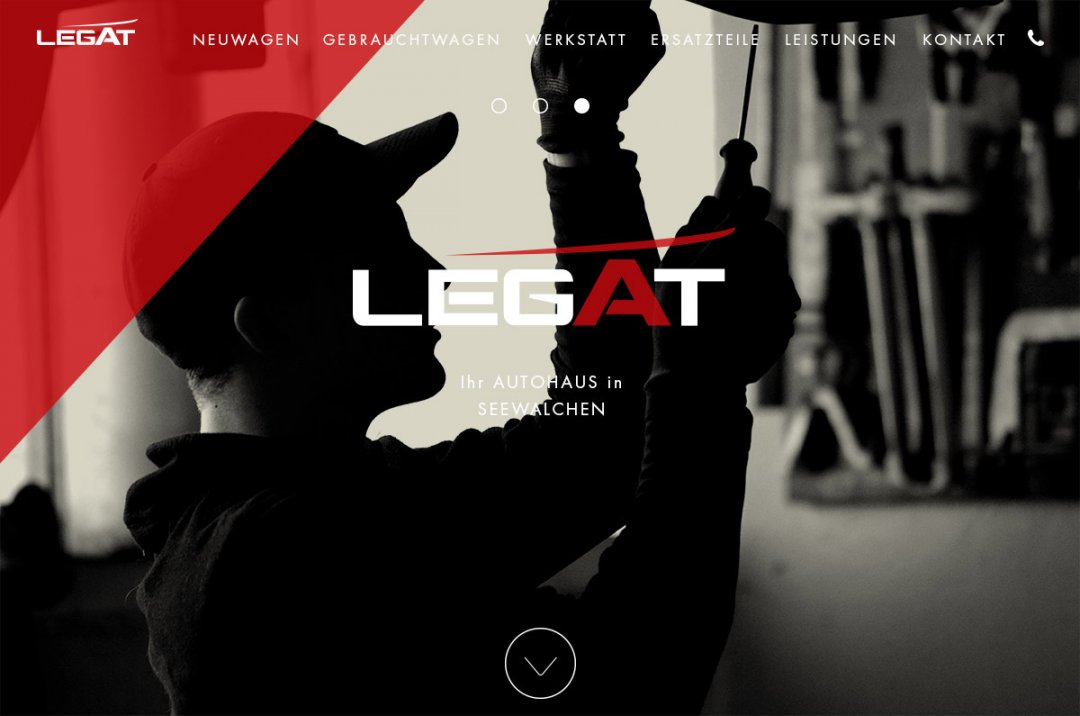
Eine Präsentationsseite für ein Autohaus, eine Karosseriewerkstätte und eine Autoverwertung unter einem Dach.
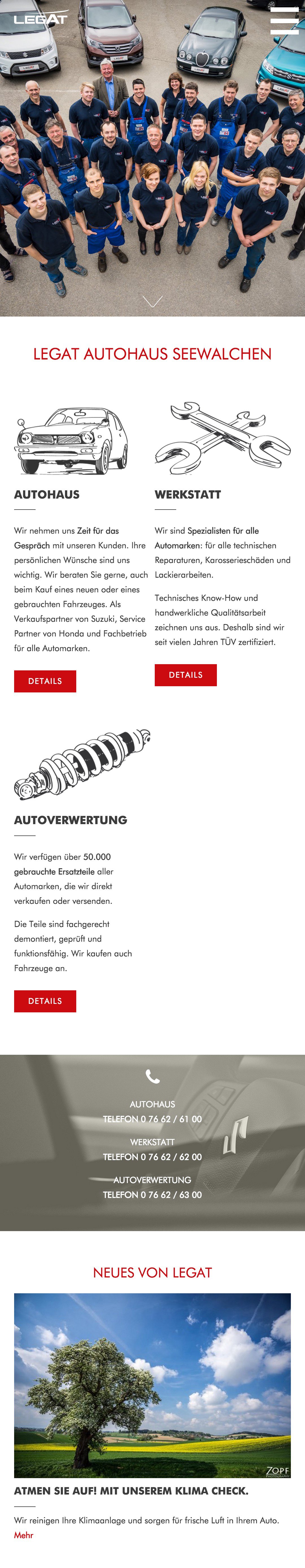
"Mobile first" war das Credo, welches bis zum letzten Detail umgesetzt wurde. Bilder laden in 6 verschiedenen Größen, je nachdem mit welchem Gerät und welcher Bildschirmauflösung die Seite aufgerufen wird. Inhalte setzen sich mobil anders zusammen als auf einem Tablet Device oder einem Desktop Computer.
Der größte Unterschied zu typischen Long-Page-Websites bleibt dem einfachen Betrachter jedoch verwehrt: Editoren können im Backend jeden beliebigen Inhalt, sei es ein Teaser, ein Bild, ein Textbaustein, ein Zitat, ein Kontaktformular, eine Adresse oder eine Liste beliebig anordnen und pro Element einen Anzeigemodus wählen. So kann eine Adresse als Map oder als Text dargestellt werden.
Komponenten-orientiertes Entwickeln ist hier natürlich unverzichtbar. Zur Unterstützung verwenden wir Living Styleguides, die aus der SASS-Dokumentation mittels KSS generiert werden. Bereits beim Design, aber auch während der Entwicklung, greifen wir auf so ein Styleguide inklusive Component Library und Style Tiles zurück. Als Grundlage für die Kommunikation mit dem Kunden, jedoch auch für die Zusammenarbeit von DesignerInnen und EntwicklerInnen und das Testen von Komponenten in unterschiedlichen Auflösungen können wir uns nichts mehr anderes vorstellen.