
Wirtschaftsverlag | Contentpool 8 und Satelliten-Websites für Medien
Aladin Chaibi, Dominik Prüll
Projektbeschreibung
Die Wirtschaftsverlag Contentpool-Plattform stellt Inhalte für mehrere Websites sowie ein redaktionelles Backend zentral bereit. Inhalte werde in Satelliten-Webseiten repliziert und dort mit Hilfe des Decoupled Frontends von lupus.digital Publishing publiziert.
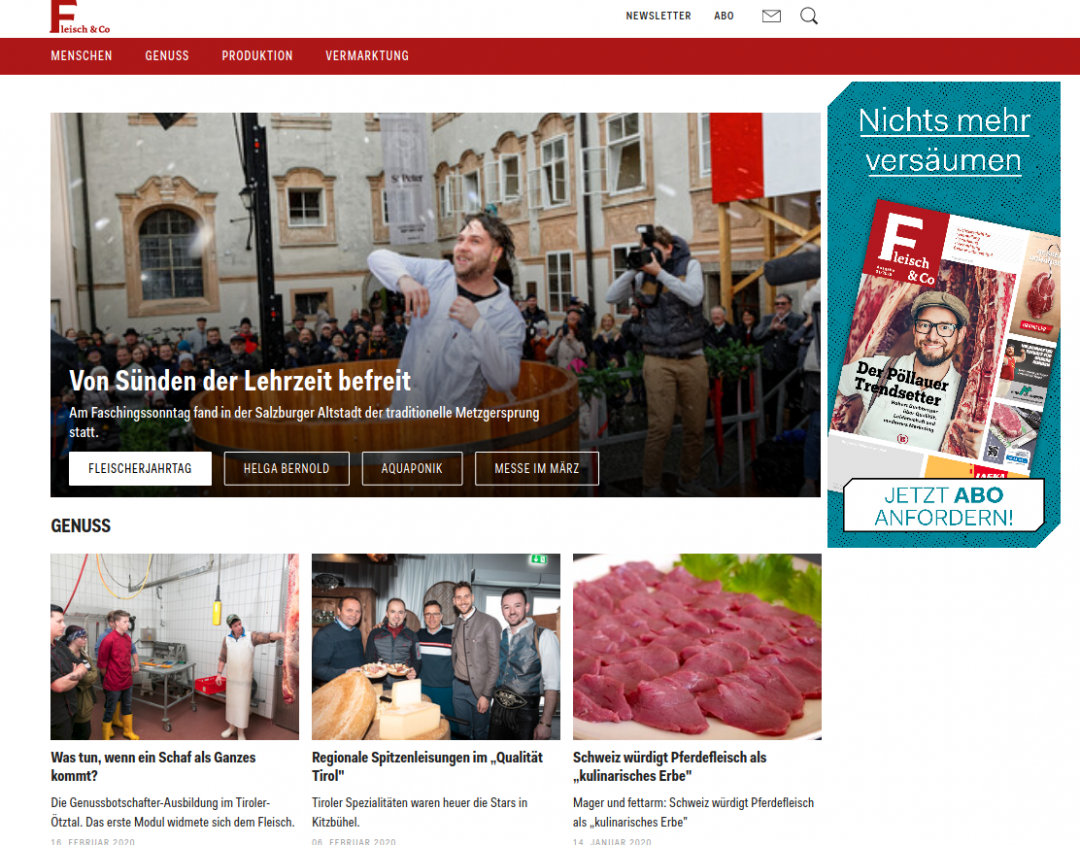
Im Rahmen dieses Projekts wurde die österreichische Fachzeitschrift Fleisch&Co als die erste von ca. 30 Satelliten-Seiten des Wirtschaftsverlags gelaunched. Eine Auflistung der Fachmedien des Wirtschaftsverlags findet sich unter: https://www.wirtschaftsverlag.at/medien
Ziele:
Der Wirtschaftsverlag verfügt über einen Drupal-7 basierten (Legacy-)Contentpool, welcher derzeit 10 Webseiten für 30 Fachmagazine bespielt. Das Ziel des Projektes ist den Contentpool und diese Webseiten auf Drupal 8 - in 30 separate Webseiten - zu migrieren und dabei die technische Architektur als auch das Design und die technische Umsetzung zu modernisieren.
Ergebnisse:
In Folge wurde die Architektur des Contentpools für Drupal 8 überarbeitet und dieser mit Hilfe des Replication-Moduls so umgesetzt, dass die Satelliten-Webseiten auch unabhängig vom zentralen Contentpool skaliert und ausgerollt werden können. Zur Modernisierung des Frontends der Satelliten-Webseiten wurde ein Decoupled Frontend Setup für Thunder entwickelt und erfolgreich auf Basis von Vue.js und Nuxt.js umgesetzt.
Dank dem Aufbau der Satelliten-Sites als Multi-Site Projekt und der Möglichkeit Inhalte über den Contentpool schnell zu befüllen, konnte eine wesentliche Reduktion der “Time-to-Market” für eine neue Webseite erreicht werden!
Technische Umsetzung:
Die Inhaltsreplikation erfolgt mit Hilfe des Replication-Moduls, welches sehr vielseitig eingesetzt werden kann und so vorkonfiguriert werden musste, dass die Replikation sich nahtlos ins System eingliedert und einfach durchgeführt und administriert werden kann.
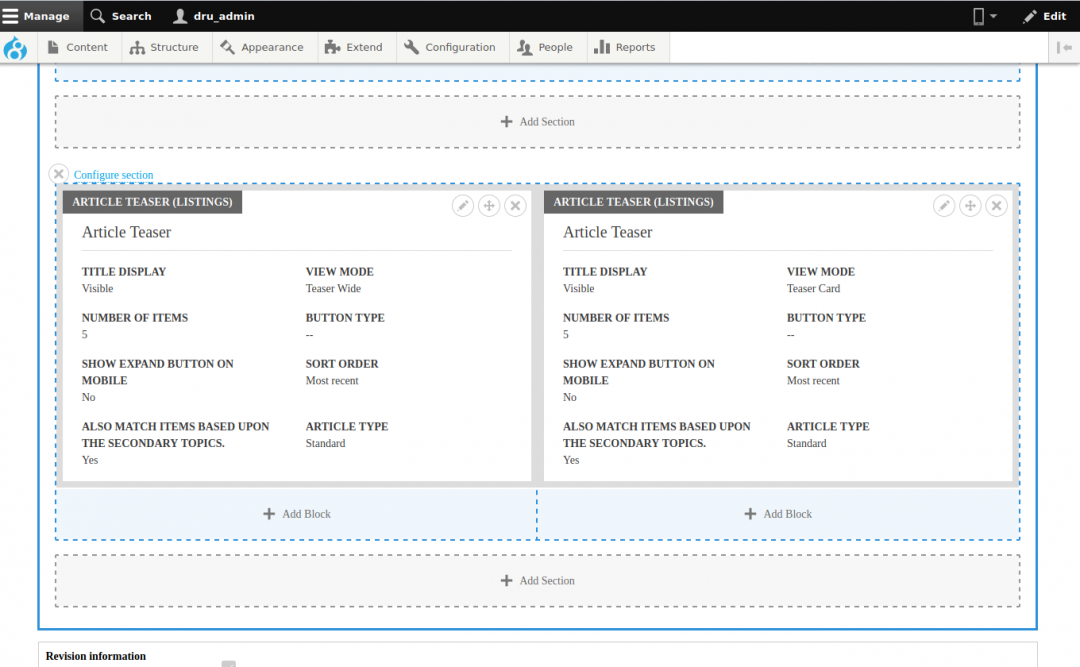
Hervorzuheben ist die Zusammenarbeit des Front-End Systems mit dem Backend, welche Dank der Architektur von “lupus decoupled Drupal” die Verwendung moderner Frontend-Frameworks wie Vue.js ermöglicht, während die Stärken Drupals beibehalten werden. So können etwa mittels Layout-Builder Landingpages editorial erzeugt und gewartet werden, welche das Frontend dank der Verwendung von Custom Elements entsprechend entkoppelt vom Backend darstellt. Auch erhält “lupus decoupled Drupal” die ausgezeichneten Skalierungs und Caching-Möglichkeiten Drupals. Auf der Front-End Seite kommen Storybook als Living-Styleguide und Nuxt.js als Framework auf Basis von Vue.js zum Einsatz, welches die Performance-Optimierung und so die Verbesserung der User-Experience im Frontend deutlich erleichtert.
Das Frontend-System wird mit Hilfe von Visual Regression Tests und Performance-Tests mit Sitespeed.io automatisiert getestet, während Acceptance-Tests - implementiert mit Behat - für die korrekte und fehlerfreie Funktion der Gesamtapplikation sorgen.
Contentpool-Distribution:
Der Community-Ansatz liegt drunomics dabei sehr am Herzen. Unser Team engagiert sich seit der Firmengründung daran den Bekanntheitsgrad von Drupal zu erhöhen, und konnte das Open Source CMS Drupal mit diesem Projekt stark in der Medienbranche verankern.
Für das Projekt wurde die Contentpool-Distribution erstellt und veröffentlicht, welche auf Github entwickelt und mit Hilfe von Travis-CI automatisiert getestet wird: