Bereits 2015 durfte acolono als eines unserer ersten Projekte die Website für Ärzte ohne Grenzen - Médecins Sans Frontières Österreich (MSF) launchen. Nachdem 2020 ein Relaunch der Website ausgeschrieben wurde, haben wir uns sehr gefreut, abermals den Zuschlag für das Projekt erhalten zu haben.
Der Haupt Wunsch bestand darin, die vielen Inhalte besser und optimiert auf die Bedürfnisse der Zielgruppen zu präsentieren, die Anzahl der Spenden weiter zu erhöhen und die Stellenbesetzungen besser zu unterstützen.
Sinngemäß umfasste das Projekt Teilaufgaben wie Information Architecture (IA), Design und User Experience (UX), Migration der Inhalte, technische Konzeption und Umsetzung, sowie die Integration von Spenden Formularen und Support.

Das Projekt ging nach ungefähr einem Jahr Entwicklungszeit im Mai 2021 mit Drupal in der Version 9 online. Eingesetzt wurde dafür Storyengine, eine auf thunder.org basierende Drupal Distribution von acolono, die wir als Starter-Kit für unserer Projekte entwickelt haben.
Simple, robuste und flexible Informationsarchitektur
Ein wichtiges Ziel für den Relaunch der Seite war, dass RedakteurInnen schnell und einfach informative Landingpages und inspirierende mit Medien angereicherte Inhalte erstellen können.
Hierzu haben wir unsere Drupal Distribution Storyengine noch mal mit einigen speziell für den Kunden entwickelte Paragraphen ergänzt.
Als Ergebnis konnten wir viele der Inhaltstypen und Taxonomien einsparen, das UserInterface für das Erstellen von Inhalten wurde stark vereinfacht und standardisiert. Mit dem aktuellen System, das die üblichen Features von thunder.org aufweist (Scheduling, Workflows, Media handling,...), und der großen Anzahl von Paragraphen ist es nun möglich, eine Vielzahl von unterschiedlichen Inhalten sehr flexibel zu gestalten und schnell online zu stellen.
Starke Orientierung an den Bedürfnissen der BenutzerInnen
Gemeinsam mit dem Team von MSF wurde eine Zielgruppen-Analyse durchgeführt. Welche Zielgruppen gibt es? Welche Bedürfnisse sind hier bei der Nutzung der Seite jeweils gegeben? Ergebnis war eine Definition von Personas und eine Liste von User Stories, eine wichtige Grundlage für die Gestaltung der Informationsarchitektur und des Designs.
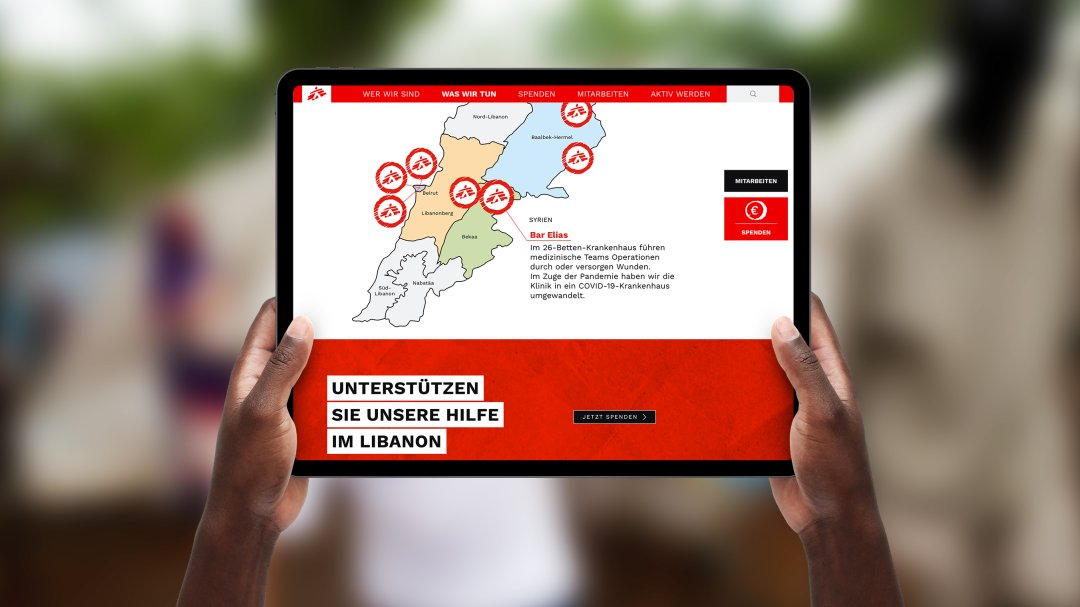
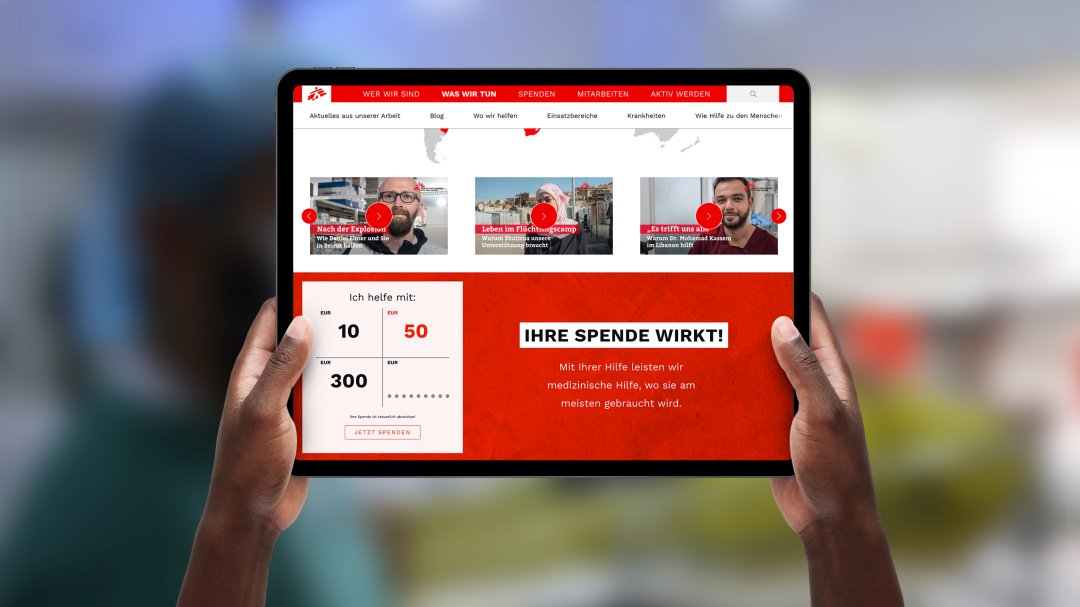
Eine wichtiger Punkt war die Erkenntnis, das für viele BenutzerInnen vor allem die Stories und Berichte aus den Einsatzgebieten von großer Bedeutung sind. Diese besonders wertvollen Inhalte sollten multimedial und “bildgewaltig” präsentiert werden.
Einfache Seitenstruktur und Optimierung der User Journey
Die alte Website war das Ergebnis einer Migration aus unterschiedlichen Websites und Systemen. Grundlage war außerdem eine bestehende Drupal Instanz von MSF, die für die Anforderungen mehrerer MSF Länderorganisationen entwickelt wurde.
Das hatte zur Folge, dass das System unnötig komplex aufgebaut war und die Seitenstruktur einer Überarbeitung bedurfte.
Im Rahmen des Relaunches wurde die Seitenstruktur komplett neu konzipiert und User Journeys für unterschiedliche Zielgruppen analysiert und optimiert. Das Ergebnis ist ein stark reduziertes Hauptmenü, das nur mehr die wichtigsten Themenbereiche beinhaltet. Auf ein Drop-Down Menü wurde bewusst verzichtet, zugunsten spezieller Übersichtsseiten inklusive einer Art Submenu mittels Ankerpunkten. Die wichtigsten Einstiegspunkte Mitarbeiten und Spenden sind als “sticky elements” immer im Fokus.
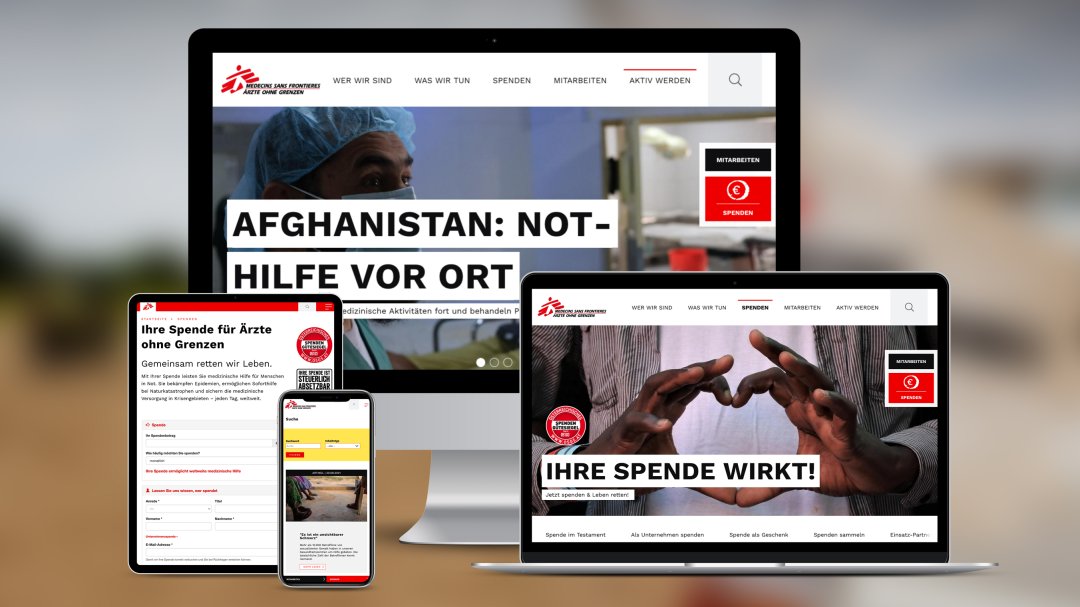
Schnelle Ladezeiten und verbesserte User Experience auf mobilen Geräten
Die für Storyengine und MSF entwickelten Paragraphen und Komponenten sind alle in einem Styleguide (https://storybook.js.org/) dokumentiert und wurden für die mobile Nutzung optimiert und regelmäßig getestet.
Die Seite selber verzichtet auf Third Party Libraries, bis auf wenige Ausnahmen. Weitere Maßnahmen, wie der starke Einsatz von Responsive Imagestyles, optimierte Bildkomprimierung und Lazy Loading, sowie eine schlanke HTML-Struktur tragen zu schnellen Ladezeiten bei. Es wurde auch darauf geachtet, dass die Seite auch ohne JavaScript voll funktionsfähig ist. Einzig die Einbindung von Slider-Elementen in Hero-Elementen ist bzgl. Ladezeit nicht immer ideal, ein Kompromiss zugunsten bestimmter NutzerInnen-Bedürfnisse (Stichwort “Multimedia-Erlebnis”).
Vereinfachtes Online-Spenden
Ein wichtiger Zweck der Website ist das Durchführen und Promoten von Online-Spenden. Hierfür setzt MSF Österreich auf FundraisingBox. Im Rahmen des Projektes wurde eine flexible Einbindung der Spendenformulare umgesetzt. Eigens optimierte Paragraphen für Call-to-Actions und Donation Teaser leiten die BenutzerInnen kontextspezifisch zu den Spenden Formularen und können von den RedakteurInnen sehr flexibel platziert werden. Für Spendenurkunden wurde das System noch mit PDF-Generierung und eigenen Bestellbestätigungen ergänzt. Zusätzlich werden für Kampagnen und Rekrutierung von MItarbeiterInnen die stark konfigurierbaren Webforms eingesetzt. Das Team von MSF hat so alle Möglichkeiten, Kampagnen, Landingpages und Spendenformulare schnell und flexibel online zu stellen.
Eine echte Partnerschaft
Die Zusammenarbeit mit einer Organisation wie MSF, die weiß, was sie mit ihrer Website erreichen will, hat uns sehr viel Freude bereitet. Wir danken für das erneut entgegengebrachte Vertrauen und freuen uns auf die weitere Zusammenarbeit. Langfristige und transparente Kundenbeziehungen sind uns wichtig. Und mit Menschen zusammenzuarbeiten, die unsere Werte teilen und mit denen eine so gute Kommunikationsgrundlage besteht, ist besonders wertvoll und macht Spass.
“Wir schätzen das professionelle und breit aufgestellte Team von acolono seit Jahren. Sie sind immer einen Schritt voraus, kennen unseren Bedarf, beraten uns umfassend und geben Verbesserungsimpulse. Das gemeinsame Relaunch-Projekt im herausfordernden Corona-Jahr hat remote einwandfrei funktioniert. Von meinen bisher 10 Launches und Relaunches war dieser mein angenehmster und problemfreister. Hat großen Spaß gemacht.”
Andrea Buhl-Aigner, Head of Digital Communications Unit / Ärzte ohne Grenzen Österreich