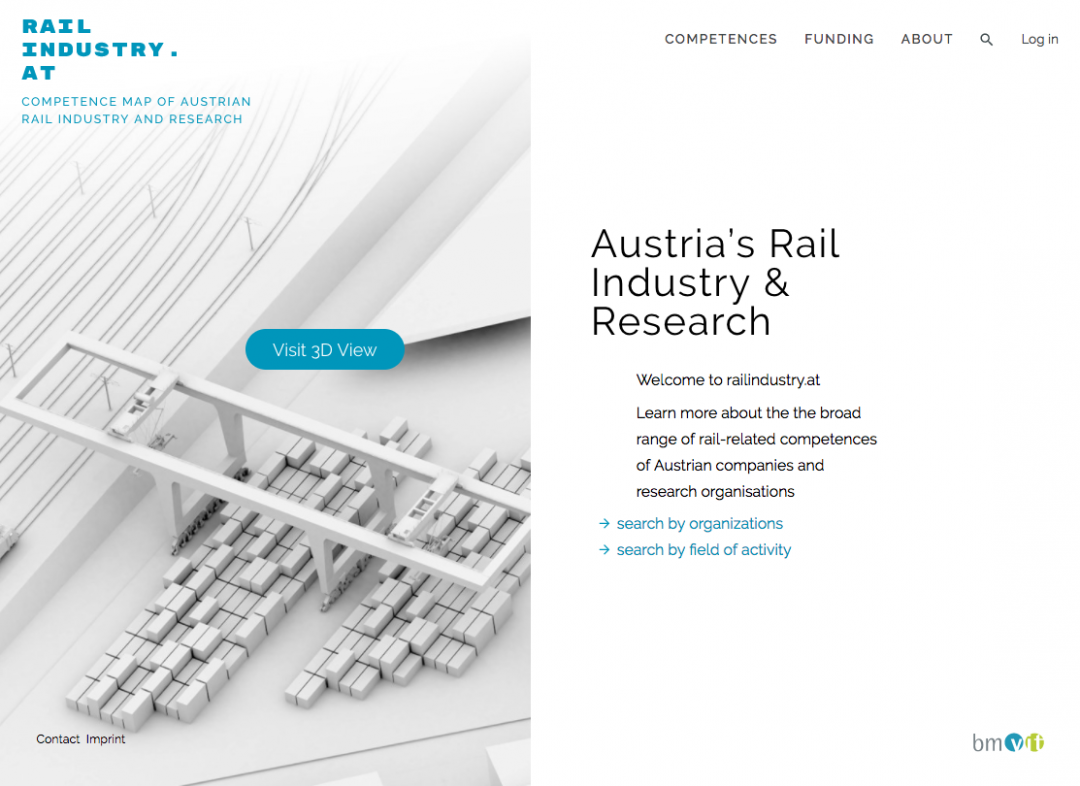
Österreichs Informationsplattform der Eisenbahnindustrie und Forschung
Barbara Köhler
Das Bundesministerium für Verkehr, Innovation und Technologie benötigte eine öffentlichkeitswirksame Informationsplattform rund um Forschung, Technologie und Innovation sowie für die Förderlandschaft in der Eisenbahnindustrie.
Das Design und die Funktionalität sollte modern und aufgeräumt umgesetzt werden.
Ziele
Realisierung einer Übersicht der Förderlandschaft in Österreich für Forschung, Technologie und Innovation sowie nationaler Förder- und Fördermöglichkeiten für den Technologietransfer der Eisenbahnindustrie.
Dienstleister in der Eisenbahnindustrie sollten eine einfache Möglichkeit erhalten, ihre Dienstleistungen in die Datenbank einzutragen und anzupassen.
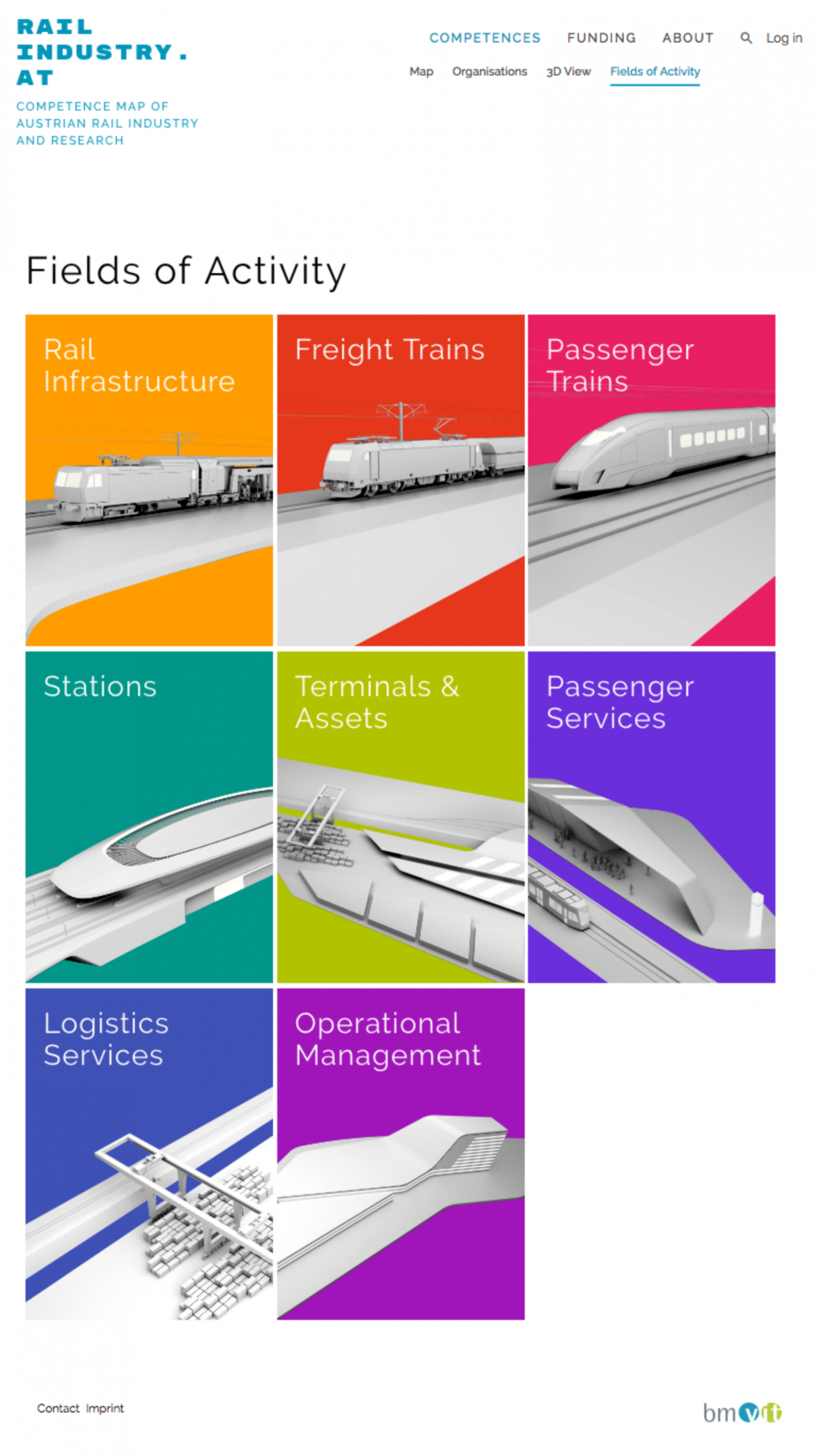
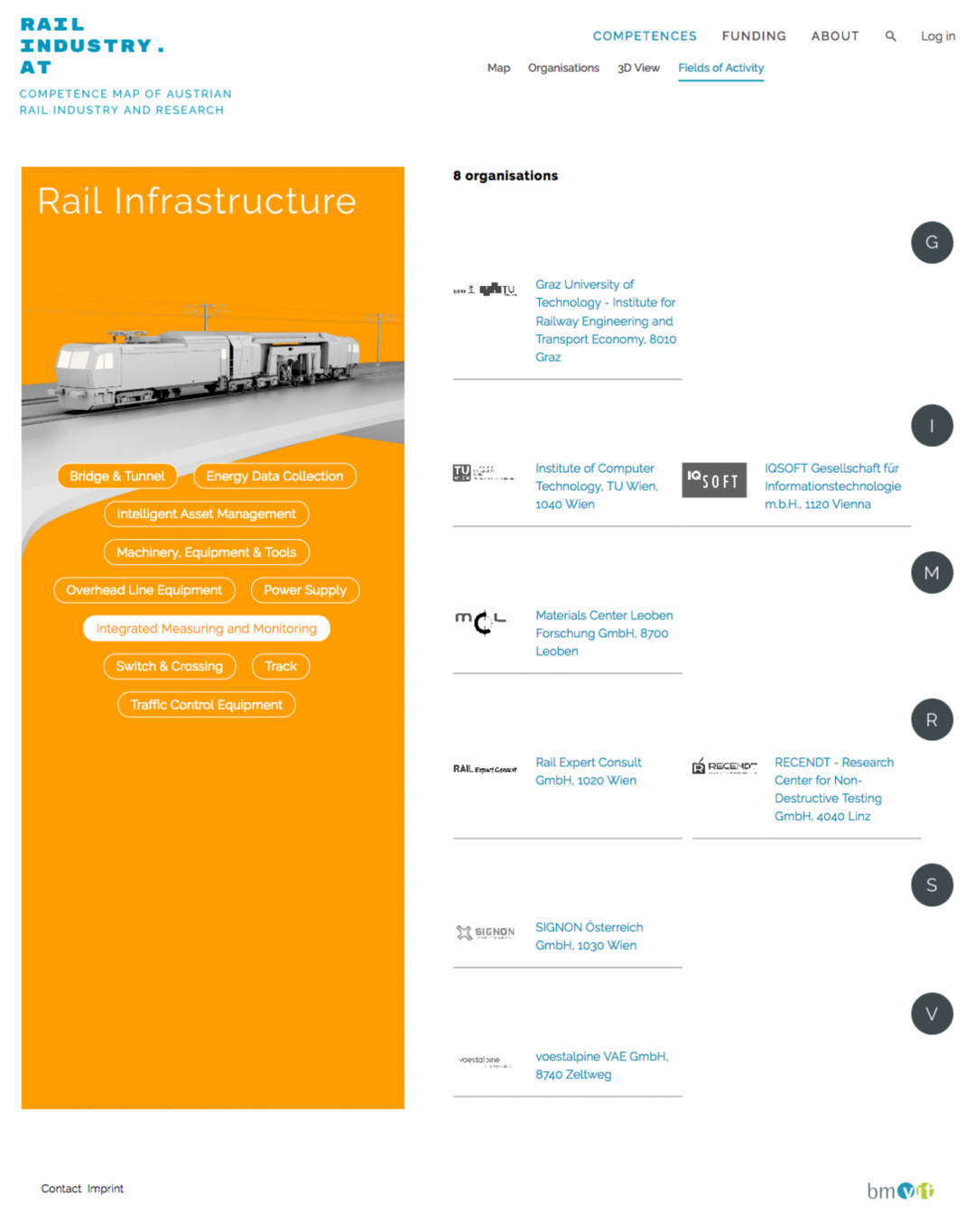
Die Kompetenzen von Dienstleistern sollten übersichtlich angezeigt und in diversen Ansichten visualisiert werden. In einer 3D-Karte sollten die Kompetenzen von Dienstleistern nach Kategorien gefiltert werden können, sowie in einer Landkarte geographisch verortet werden.
Das Design sollte mittels Sketch konzipiert werden, sodass der Kunde sich früh ein Bild machen und in den Design-Prozess eingebunden werden konnte.
Ergebnisse
Die Drupal 8 Seite wirkt modern und aufgeräumt. Schnelle Ladezeiten und eine übersichtliche Navigation tragen zum guten Gesamteindruck der Seite bei.
Die Suche und spezielle 3D-Ansichten laden zum Schmökern durch die vorhandenen Leistungen und Kompetenzen der Organisation ein.
Das Design wurde von unserer Partnerfirma Ast&Nebel in Sketch umgesetzt. Wir haben diese Vorgaben für das Bundesministerium in einem Styleguide abgebildet. Dieses beinhaltet alle Komponenten, zeigt dessen Darstellung in unterschiedlichen Auflösungen und steht dem Kunden als Dokumentation und Ausgangsbasis für Weiterentwicklungen und weitere Projekte/Plattformen zur Verfügung.
Auf die Einbindung von externen Skripten wie zB Webfonts wurde komplett verzichtet, was maßgeblich zu schnellen Ladezeiten und verbessertem Datenschutz beiträgt.
Das Theme wurde komplett neu entwickelt, mit besonderem Augenmerk auf schlankes und strukturiertes Markup. Alle Seitenelemente (Schriften, Bildgrößen, Zeilenabstände, Spaltenbreiten) skalieren und passen sich an die Bildschirmgröße an.
BenutzerInnen und RedakteurInnen steht ein spezieller Registrierungsworkflow inklusive Freigabeprozess zur Verfügung.
Technische Herausforderungen
Eine kleine Herausforderung war die Umsetzung der responsiven Schriftgrößen und aller Abstände. Hierfür mussten wir alle Größen in rem-units angeben, kleine Anpassungen an unserem System für den vertikalen Rhythmus waren notwendig.
Ziel war außerdem eine Webseite ohne externe Requests (JS, Fonts, etc). Wir wären auch gerne ohne das Setzen von Cookies ausgekommen, für den User Login war das jedoch notwendig. Die Cookie-Warnung konnten wir uns also nicht ersparen. ;)
Eine weitere kleine Herausforderung waren die “Fields of Activity”. Die Darstellung dieser Komponenten ist von sehr vielen Faktoren abhängig, wir wollten jedoch nicht von unserem Standard für CSS “BEM — Block Element Modifier” abweichen.
Drupal Community-Beitrag
Wir haben uns anhand der Umsetzung des Projektes an diversen Issues auf drupal.org beteiligt. Z.b. haben wir so am Drupal Core 8 Patch “Default text formats are not saved properly without accompanying values” gearbeitet.